
Saturs
Šis wikiHow māca, kā centrēt tekstu HTML vietnē. Tam mēs izmantojam CSS (kaskādes stila lapas vai stila lapas). Mēs mēdzām centrēt HTML, izmantojot centrs>tagu, taču tas vairs nedarbojas lielākajā daļā pārlūkprogrammu.
Lai soli
1. metode no 2: CSS izmantošana
 Atveriet teksta failu, kurā aprakstāt savus stilus. Tagad centrs>tags vairs netiek izmantots, izveidojiet šajā failā jaunu elementu, kas centrēs tekstu noteiktās jūsu HTML dokumenta jomās. Ja jums nav atsevišķa CSS faila, kodi atrodas HTML dokumenta augšdaļā starp tagiem "style>" un "/ style>".
Atveriet teksta failu, kurā aprakstāt savus stilus. Tagad centrs>tags vairs netiek izmantots, izveidojiet šajā failā jaunu elementu, kas centrēs tekstu noteiktās jūsu HTML dokumenta jomās. Ja jums nav atsevišķa CSS faila, kodi atrodas HTML dokumenta augšdaļā starp tagiem "style>" un "/ style>". - Kā stils>- un / stils>tagu vēl nav, varat tos ievietot tieši zem ķermenis>tagu šādā veidā:
! DOCTYPE html> html> body> style> / style>
 Izveidojiet klasi, kas centrē tekstu. The div>tags jūsu HTML dokumentam norāda, uz kuru konkrēto sadaļu attiecas šī klase. Starp tagiem "style" ierakstiet šādu tekstu, pārliecinieties, ka esat noklikšķinājis divreiz ↵ Ievadiet aiz pirmās rindas:
Izveidojiet klasi, kas centrē tekstu. The div>tags jūsu HTML dokumentam norāda, uz kuru konkrēto sadaļu attiecas šī klase. Starp tagiem "style" ierakstiet šādu tekstu, pārliecinieties, ka esat noklikšķinājis divreiz ↵ Ievadiet aiz pirmās rindas: div.a {}
 Pievienojiet izlīdzināt tekstuīpašums. Tips text-align: center; starp lencēm div.a.sadaļa. "Galvene" tagad izskatās šādi:
Pievienojiet izlīdzināt tekstuīpašums. Tips text-align: center; starp lencēm div.a.sadaļa. "Galvene" tagad izskatās šādi: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / stils>
 Pievienojiet pareizo divatzīmējiet tekstu, kuru vēlaties centrēt. Jūs to darāt, izmantojot div>tagu virs šī teksta un aizverot to ar a / div>tagu zem šī teksta. Piemēram, ja vēlaties centrēt virsrakstu un rindkopu zem tā, tas izskatās šādi:
Pievienojiet pareizo divatzīmējiet tekstu, kuru vēlaties centrēt. Jūs to darāt, izmantojot div>tagu virs šī teksta un aizverot to ar a / div>tagu zem šī teksta. Piemēram, ja vēlaties centrēt virsrakstu un rindkopu zem tā, tas izskatās šādi: div> h1> Laipni lūgti manā vietnē / h1> p> Šī vietne galvenokārt paredzēta informācijas sniegšanai par lietām. / p> / div>
 Izmantojiet div.a.tag, lai centrētu citus elementus. Ja vēlaties centrēt citu elementu, piemēram, saturu starp tagiem p> / p> un h2> / h2>), jūs ierakstāt div> šim elementam un / div> pēc tam. Tā kā jūs jau esat definējis "div.a" kā centrējošo CSS kodu, arī šie elementi tagad ir centrēti.
Izmantojiet div.a.tag, lai centrētu citus elementus. Ja vēlaties centrēt citu elementu, piemēram, saturu starp tagiem p> / p> un h2> / h2>), jūs ierakstāt div> šim elementam un / div> pēc tam. Tā kā jūs jau esat definējis "div.a" kā centrējošo CSS kodu, arī šie elementi tagad ir centrēti. stils> div.a {text-align: center; } / style> div> h2> Ziedojumi ir laipni gaidīti / h2> p> please / p> / div>
 Pārbaudiet savu dokumentu. Lai gan teksts jūsu tīmekļa vietnē, protams, atšķiras, tam vajadzētu izskatīties apmēram šādi:
Pārbaudiet savu dokumentu. Lai gan teksts jūsu tīmekļa vietnē, protams, atšķiras, tam vajadzētu izskatīties apmēram šādi: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / style> div> h1> Laipni lūdzam manā vietnē / h1> p> Šī vietne galvenokārt paredzēta informācijas sniegšanai par lietām. / p> / div> div> h2> Ziedojumi ir laipni gaidīti / h2> p> lūdzu / p> / div> / body> / html>
2. metode no 2: taga “centrs” izmantošana HTML
- Atveriet HTML dokumentu. Šī metode apraksta, kā novecot centrs>tagu. Šī metode joprojām var darboties vairākās pārlūkprogrammās, taču vislabāk nav uz to pārāk paļauties.
 Atrodiet tekstu, kuru vēlaties centrēt. Ritiniet dokumentu uz leju, līdz atrodat nosaukumu, rindkopu vai citu tekstu, kuru vēlaties centrēt.
Atrodiet tekstu, kuru vēlaties centrēt. Ritiniet dokumentu uz leju, līdz atrodat nosaukumu, rindkopu vai citu tekstu, kuru vēlaties centrēt.  Ievietojiet tagu "centrs" abās teksta pusēs. Kods izskatās šādi centrs> teksts / centrs>. Šeit teksts ir teksts, kas jākoncentrē. Ja šajā tekstā ir citi tagi, piemēram, "p> / p>" pirms rindkopas, ievietojiet "center" tagus ārpus esošajiem tagiem.
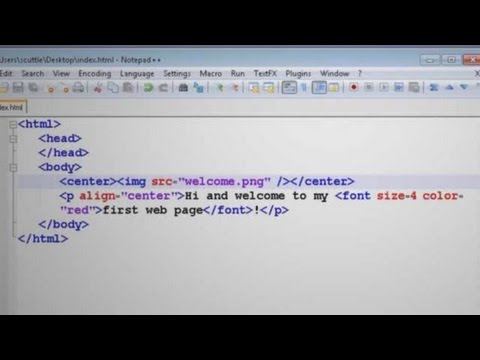
Ievietojiet tagu "centrs" abās teksta pusēs. Kods izskatās šādi centrs> teksts / centrs>. Šeit teksts ir teksts, kas jākoncentrē. Ja šajā tekstā ir citi tagi, piemēram, "p> / p>" pirms rindkopas, ievietojiet "center" tagus ārpus esošajiem tagiem. centrs> h1> Laipni lūdzam manā vietnē / h1> / centrs> centrs> Jūtieties ērti! / centrs>
 Pārbaudiet savu HTML dokumentu. Tam vajadzētu izskatīties apmēram šādi:
Pārbaudiet savu HTML dokumentu. Tam vajadzētu izskatīties apmēram šādi: ! DOCTYPE html> html> body> h1> center> Laipni lūdzam manā vietnē / center> / h1> center> Padariet to viegli sev! / Center> p1> Šī vietne galvenokārt paredzēta informācijas sniegšanai par lietām. / P1> / body > / html>



